Published on December 2, 2011 | Posted in Front End
The Art of Css Warfare
I have been a Front end web developer now for over 5 years, over this time I have picked up some techniques and best practises which I work to. During my day to day job I lead a large team of Front End Developers. So this is some of the best practises and guidelines which we follow in the office.
Declaration of War
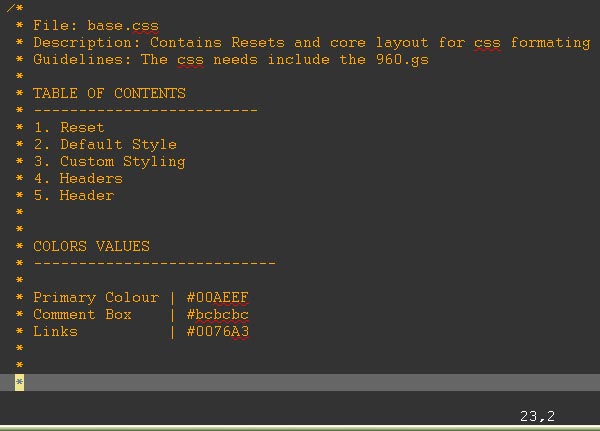
When building a stylesheet one of the important things. I tend to do is add some introduction paragraphs describing what is the purpose of the stylesheet. The screen shot below describe what usually goes into the header of one my stylesheets

The first part as Information about the project such as the file name, Description and any additional guidelines for any team members which may be using the code.
The second part of the screenshot is the table content this has two functions. It allows another coder to find sections of the code easily to prevent jumping in out of the Dom inspector like Firebug and Dragonfly. The second function when writing Css it’s easy to make the code become a mess this allows another developer when writing code to group related selectors together rather than the bottom of the page.
The third part shows what colours have been used in the project, this helps if another coder has not seen the style guide for the project or one doesn’t exist this give an indication of the colours to follow through in the design
Build an Arsenal
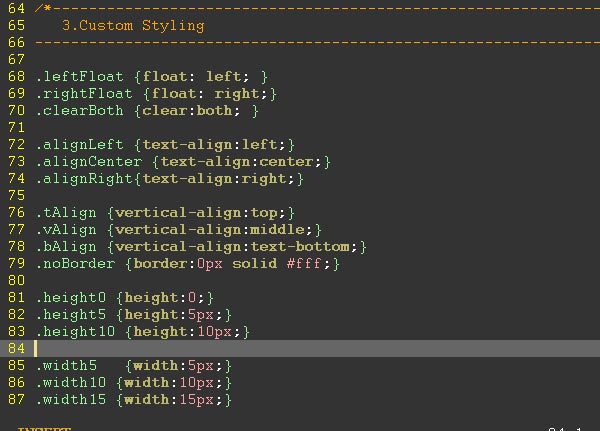
After you start developing several sites you start reuse certain elements and classes through out the project. Rather than rewriting these on each project it is best to create a library of reusable classes which you use on each project.

In war their are always casualties
No matter how much future developments are in the browsers on certain projects you have to work with the burden which is Internet Explorer, In worse cases IE6. As some projects don’t have the luxury of ignoring it.
To target IE it is best to use a conditional stylesheet to target IE but an alternative way is below:
Have a Battle Plan and stick to it
A lot of Front End Developers recommend putting each property on a separate line. I personally prefer to put each Css property on the same line as the selector and then indent any child selectors like li, a. Both ways are fine to do so but when working in the teams it important that everyone is consistent.
Other Strategy’s
As optional extra you can add the current version number of the css file. To tell your team what version you are currently working on. I tend not to use this anymore as at home I use github and at work I use SVN.
On large sites especially when working on large eccomerce site. A stylesheet can start to get very large in page file size. What we do we have two stylesheet for each css file. A development css which contains the raw stylesheet. The second stylesheet is the production stylesheet which as been compressed using YUI Compressor.

good . thanks